開頭先來說明,為什麼會參加鐵人賽?
本來,這只是將Node.js學習過程寫在自己的blog(待第30天,小編會將blog網址放上來),在一次的因緣際會下,可能是看到某篇技術類文章吧?!又看到右邊圖片跑馬燈,就報名了。
因為,小編為了找份工作啊....(誤?!是真的啦!) 其實是...在這之前,也曾經短暫的使用過一下子。然而,只是經過,卻沒有入門?所以,開啟了小編的學習之旅。小編參考各類相關的官網,教學網站,以及blog,將Node.js由淺入深學起來,目標是能夠應用其後端到前端,開發一些app。
那我們不多說,開始囉!
安裝Node.js 去這裡 https://nodejs.org
要怎麼知道裝好了?它有針對Mac, Windows…., 根據個人需求自行選擇。
這邊,我是用Windows環境安裝。
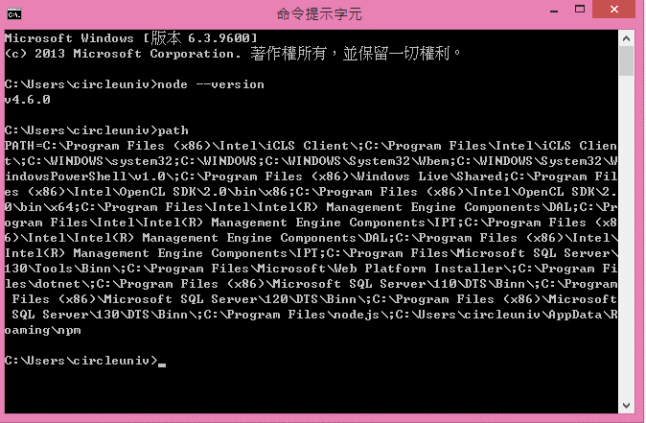
安裝完以後,在 命令提示字元,輸入 node –version
你會看到安裝版本。也可以 輸入 path,可以看到,安裝過程已經幫你設定好環境變數。

在學習Node.js的過程中,我們需要一個IDE環境,像是Visual Studio, Sublime …
這邊,先示範Visual Studio community 2015 環境下的安裝。
也是一個網址就搞定,去下載:https://www.visualstudio.com/zh-hans/vs/node-js/
安裝時,先關閉Visual Studio…
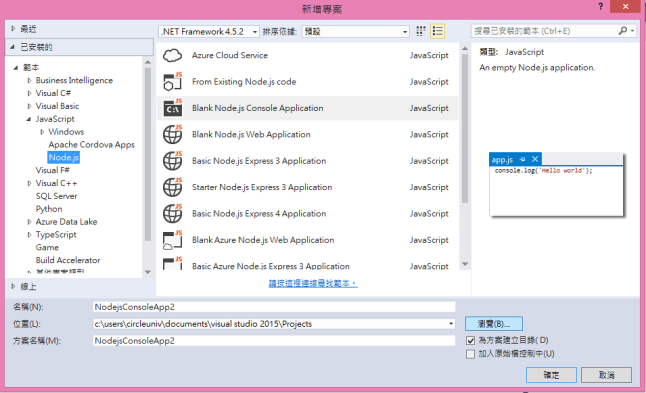
安裝完畢以後,開啟Visual Studio ,按 開啟/新增專案/javascript,如果有安裝順利,可以在 javascript 下,看到 node.js的選項。
選擇適當的Application 來玩玩。這邊,選擇 Blank Node.js Console Application
以上是 使用Visual Studio 為Node.js 開發環境的安裝說明。
Sublime 應該是所有玩過Node.js 工程師必選用過的工具。
這邊,可以下載:https://www.sublimetext.com/
Sublime 安裝完成以後,可以先安裝很好用的Package Control 套件,之後,我們可以再用這個 套件,去安裝更多需要用的套件。
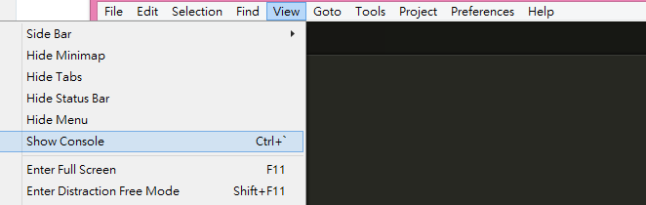
1.我們可以先練習怎麼開啟Sublime的主控台命令列:功能列上選擇View/Show Console,或是鍵盤輸入:ctrl + 反引號 (反引號,即鍵盤1左邊的那個'鍵!再按一次可關閉Console。)
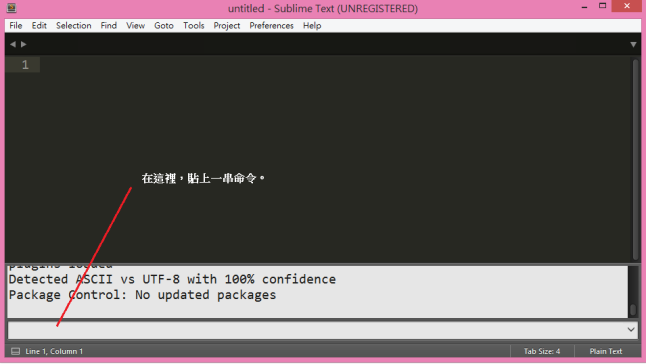
開啟後,會看到這樣:
2.接下來,去這裡 https://packagecontrol.io/installation#st3 ,把這串文字貼上去,上方圖示的命令列。按下Enter,等它執行完,就安裝成功了。
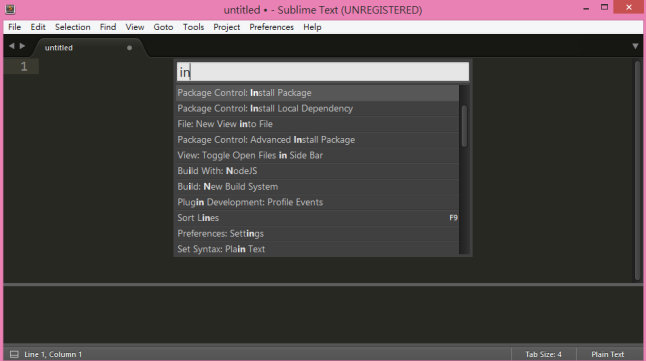
可以在功能列上選擇 Preferences/Package Control,或是 ctrl + shift + p ,輸入 ‵in‵ ,可以找到Package 安裝套件功能。
3.我們可以用Package Contorl 安裝需要的套件,例如在Package Control install 輸入, JavaScript & NodeJS Sinppets,按下 Enter ,等待安裝成功。
4.裝好的套件,都會放在 %AppData%\Roaming\Sublime Text 3 之下,一個套件,一個資料夾。
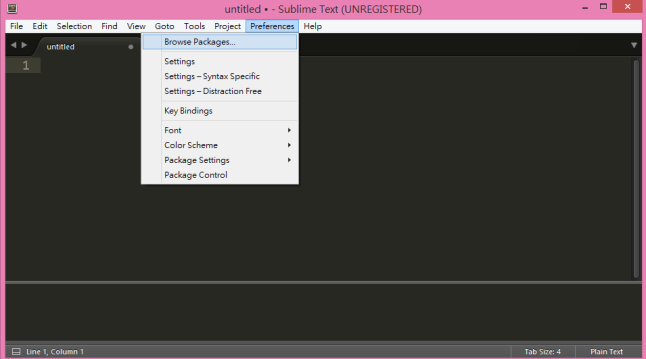
可以在功能列上選擇 Preferences/Browse Packages ... 查看。
下一篇,我們再來加入Sublime Text 強大的編繹功能!
